2023-08-19 1761
-webkit-line-clamp
可以把 块容器 中的内容限制为指定的行数。并且在超过行数后,在最后一行显示"..."
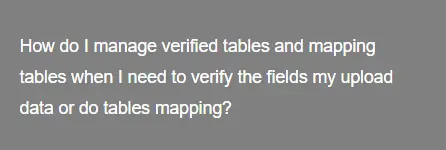
这是正常的展示

display: -webkit-box; /*值必须为-webkit-box或者-webkit-inline-box*/ -webkit-box-orient: vertical; /*值必须为vertical*/ -webkit-line-clamp: 2; /*值为数字,表示一共显示几行*/ overflow: hidden;
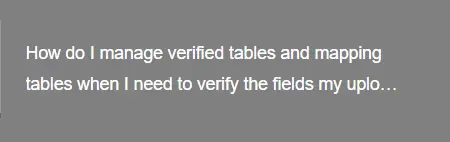
这是加了 line-clamp 后的展示